
In a previous article, I gave you 11 Tips for making a fun platformer. That article had general tips that covered a wide range of game design tasks. This article looks specifically at the process of designing levels for a platformer. The process is a guideline and covers the steps from the initial idea to the final playable level.
The article does not focus on scheduling. However, you do need to keep scheduling in mind when designing levels. The size of a level and the amount of resources it contains depend on the number of people working on it, and the time available to complete it.
1. Choose a visual theme
Choose a visual theme for the level. You can go with a predetermined, game-wide theme, such as ‘Forest’, ‘Ice’, ‘Lava’, or ‘Castle’. Or go for something more creative, such as ‘Steampunk Cloning Facility’, ‘Psychologist’s Nightmare’, or ‘Cupid’s Ice cream Parlour’. Ask everyone in the team for theme ideas.
2. Make a list
Make a list of everything you want the player to experience in the level. This includes what the player does, sees, learns, hears, and encounters. The list should include specific items and general items.
- Specific items usually occur once in a level.
- General items occur more than once in a level.
Throughout the article the term ‘item’ is used to refer to the items of a list. These items not only include game items (power-ups, keys, and doors), but also events (finding the first locked door), enemies, and game mechanics (double-jumping).
Write down how many times each general item occurs (for example, there could be 50 coins to collect in the level, or the player might need to defeat 10 swordsmen). These numbers are estimates, and they help you to determine the level’s difficulty. For example, there could be two Tough Trolls in level 1, but four Tough Trolls in level 2. Let everyone in the team contribute to the list.
The following examples are also used in the images later in this article:
Specific items:
- Meet first enemy.
- Find first power-up.
- Learn about double-jumping.
- Learn about destructible environments.
- Find first locked door.
- Find first key to open the locked door.
- Pull lever to activate the moving platform.
General items:
- Foot soldier enemies (x30)
- Gun turret enemies (x10)
- Power-ups (x30)
- Moving platforms (x3)
- Locked doors (x2)
- Keys (x2)
3. Make a rough layout
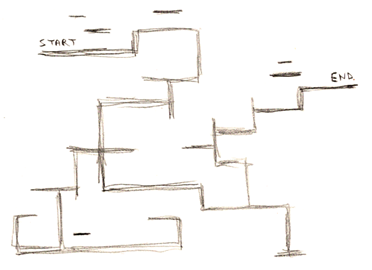
Draw a very rough layout of the entire level. This layout should show the path that the player will take through the level. Think of it as designing the street layout of a city, but ignoring the buildings.
You may end up doing several layouts before you have one that you’re happy with. Usually, the reason for changing the layout is one or more of these:
- Some areas are too big or small.
- Some lines are too straight and too long (i.e. boring).
- The overall layout is too simple or too complex.
- The overall layout looks uninteresting.

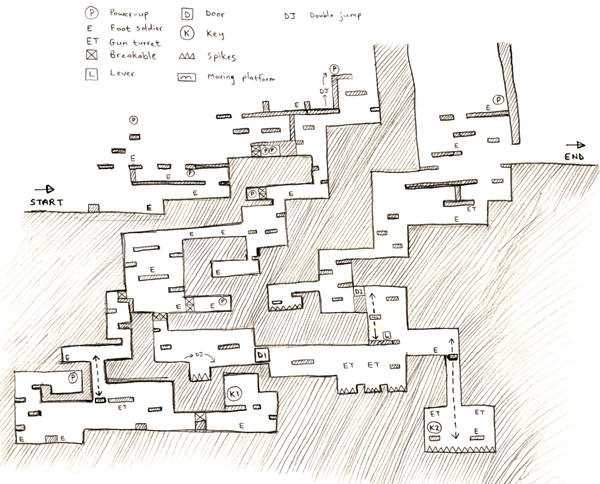
An example of the rough layout of an entire level.
4. Make rough sketches for the specific items
Players will need to find each item in the list that you created in step 2 somewhere in the level. They might also find some items in the same area. Make rough sketches of each area in which the player will find the specific items in the list.
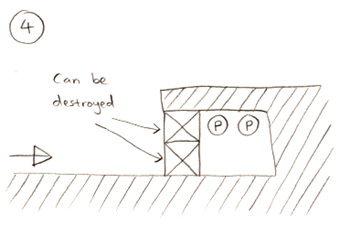
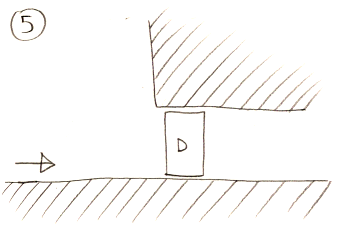
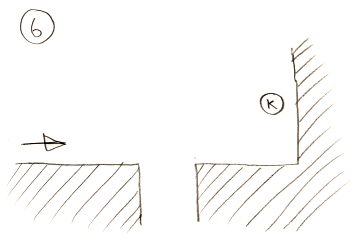
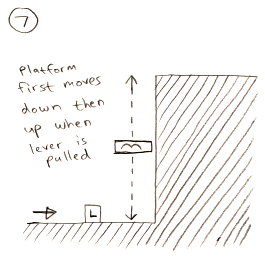
Use symbols to identify the various objects in the level, for example, E for ‘Enemy’, P for `Power-up’, and K for ‘Key’. Also make notes on the sketches.
Distinguish clearly between negative and positive space when you do the sketches. The negative spaces (white in the sketches) are the areas where the player can move, and the positive spaces (diagonal lines in the sketches) are things like floors, walls and platforms where the player cannot move.
These sketches help you focus on the layout of each small area, without having to worry about where they fit in the overall layout of the level. Think of it as focusing on designing a building and ignoring its location in the city.
You may make sketches for some or all of the general items, but it is not necessary. The general items are usually moved around when you design the detailed layout or play test the level, so they may end up in completely different areas than you originally planned.
Examples of rough sketches
 |
 |
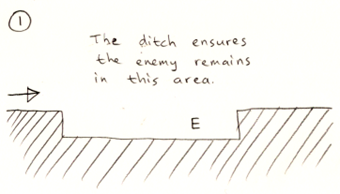
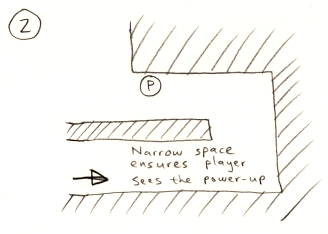
| Specific item 1: Meet first enemy. | Specific item 2: Find first power-up. |
 |
 |
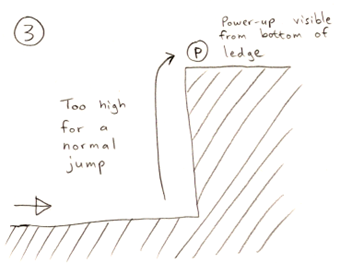
| Specific item 3: Learn about double-jumping. | Specific item 4: Learn about destructible environments. |
 |
 |
| Specific item 5: Find first locked door. | Specific item 6: Find first key to open the locked door. |

Specific item 7: Pull lever to activate the moving platform.
5. Make a detailed layout
Draw a detailed layout of the level. The detailed layout uses the rough layout (from step 3) as a guideline. It includes all the specific items (copying the rough sketches from the previous step) and the general items. When you copy the rough sketches of the specific items, you may need to change them slightly (for example, change the size, flip it horizontally).
Place as many of the general items in the detailed layout as you can. You can add the remaining general items when you build the level using a level editor.
When you place the items, keep in mind the path that the player will take through the level. Certain items may need to be placed in a specific order, such as a weapon being placed somewhere before the player encounters the first enemy.

An example of a detailed layout.

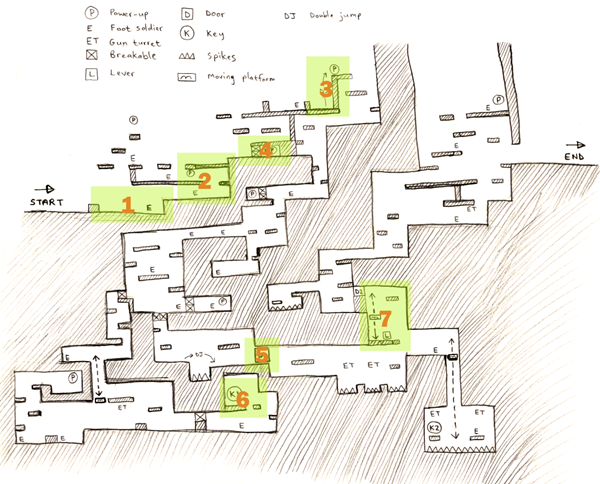
The locations of the specific items on the detailed layout.
6. Build the initial layout
Use a level editor to build the level’s initial layout, using the detailed layout (from the previous step) as a blueprint. You may need to change the sizes of some areas when you build the level. This happens because the layout sketch is usually not drawn exactly to scale. Also use the editor to add all the outstanding general items to the level. For example, your list might contain 20 enemies, but the detailed layout has only 15 enemies. Add the remaining 5 at this stage.
First build the initial layout before you add the visual details. In other words, use limited graphics for the initial layout, to make it easy to change things if you need to. For example, if you have five grass images, use only one for the initial layout. You can add the other four in step 8 when you decorate the level.
At this point the final graphics for the level may be incomplete, in which case you can use placeholder graphics. It is a good idea if the placeholder graphics have similar colours to those of the final graphics, because the colours affect the feel of the level.
7. Play the level
The initial layout is for playing the level, so that you can determine if it is fun and how long it will take to play through the level. Play the level and change the layout until is it fun and balanced. Let other people play it as well.
Changing the layout may include the following:
- Move, add. or delete platforms to make jumps easier or more challenging.
- Move, add, or delete power-ups to balance the amount available.
- Move, add, or delete enemies to make the level easier or more challenging.
Important note: By the time you design and build your first level, you should already have prototyped and finalized the gameplay mechanics using temporary test levels. If your gameplay has not been finalised by this time, then you risk having to change your levels when the gameplay changes. For example, if you decide to make the player jump higher, then you will have to move many platforms to accommodate the new jump height. Changing fundamental gameplay usually has a ripple effect.
8. Decorate the level
Once you’re happy with the level’s layout and once it’s fun to play, then add the details. This includes adding all the final graphics and audio. Play the level again to make sure that it still feels the same – or better – after all the graphics have been added. There’s a good chance that the level will feel different. It should feel better with the final graphics, but sometimes it may feel worse. For example, the placeholder background might have been a single colour, but the final background might be a detailed image that makes it difficult to see the enemies, in which case you will have to tone down the background or change the enemies, whichever will be quicker.
Further Reading
Super Mario Brothers 3 – Level Design Lessons (Radek Koncewicz)
- http://www.significant-bits.com/super-mario-bros-3-level-design-lessons
- http://www.significant-bits.com/super-mario-bros-3-level-design-lessons-part-2
Level Design Lessons (Anna Anthropy)
Great article Diorgo. Glad to see you’re still kicking ass.
Hey Diorgo,
Nice article!
We’re busy making a platform game which is going to be in a techy 8-bit Tron style. I came across this article and also the first picture on this page. I was so in love with it because our game has alot to do with colors since this is used for the core mechanic, and the art was so clear on that picture to reflect the rules of the game. We actually took this picture and used it for our artstyle, it was that good! And we would like to know who made it so we can put his name in the credits.
Thanks!
Hey Stefan. Thanks man 🙂
Guus H, thanks for the compliments 🙂
The colour image was made by Herman Tulleken from the sketch I did for step 5 of the article. Please confirm with him if you can use his name in the credits.
And all of the best for your game 🙂
Hey Diorgo,
Thanks for your reply. Really appreciate your help and I’ve contacted Herman because credits come to credits due. And thanks for the best wishes! I’m currently re-reading your article to get some focus.
Greetings,
Guus
Great article Diorgo, I have been making awsome platformers 🙂 Thanks so much!!!
Pingback: IndieGames.com - The Weblog Indie Game Links: Summer Days
Excellent article. Will need to go back and have a few re-thoughts about my own game.
how bou some code:D
most level designers aren’t going to be doing alot of coding. the individual components of the level that will be placed will have their functionality previously programmed by a coder. this is why most games are done by a team. not an individual. this way the level designer can focus on making the level fun to play and fun to look at. basically their the equivalent to an interior designer only for fun and games.
Pingback: Creating Meliths Plane | lukeavitch
Pingback: Entry 16: Level Design | Beginner's guide to making a video game
What editor/platform do you use? I can’t find any good ones.
I’ve just started on making a platformer. I’m using Unreal Engine 4 and its Paper2D sidescroller features.
Pingback: Current practitioners and my Work | Sashi G Game Art
Really nice article!
Wow this is a great platform to start designing. I just got done building my studio and am almost ready to start production. This looks like a very solid plan to work by. Thank you very much for sharing.
Pingback: Secondary Research – Level Design Ideas – Callum McKay Games Dev Blog